A typical day, Devlog 3
Good morning internet, It’s me again.
With the currently busy schedule, I was trying to find a free time to work in animations(the ones I made before was temp), and guess what ?!.. I found some time ^_^
As it is my first time to make a 2d assets from scratch, and also it have been long time ago since I done animations in general, I decided to plan for this animations and tried to make it a lot different than all the animations I used to get from the artists in the 2d projects I’ve worked in.
I found that the best way to achieve the result I’m seeking VS the gameplay logic, was splitting the player character into small pieces. Normally in a 2d game you have 2 choices at the majorty of the time :
1- Sprite animations
2- Skeletal animations.
But in my case I found none of those can fit my animation/game needs, I need to use the power of sprites with the ability of controlling pieces, and such a result can be achieved in a pure 2d animation software, but what about a game engine during the game loop? So I decided to make what I would like to call “Sprite Skeletal Pieces”. In that method all the animations enters the engine as sprites, but they are splitted into small pieces and chunks which give me the ability to control each of them as an independent transform during the run time (like the skeletal pieces while being in a 2d application). And I ended up using something new, I’ve never used before in 2d games productions with professional artists !
Keep in mind that, each piece is a sprite animation sequence, and at the same time it is a transform node that get’s it’s overall movement via game logic. So in my case I’ve now 5 animation tracks/piece; which means for an Idle animation, there is idleEyeAnimation, idleBodyAnimation, idlePeakAnimation,……etc. It is too much resources, but it is worth to use.
The Second interesting part I would like to talk about is the random/procedural animations. I used to use the procedural methods normally with the game logic AI or level generation. But while working today I found that it will be silly to make the eye blink in a loop cycle that the player can distinguish and get bored of it, as the Toucan will be the player’s focus the majority of the time. Back in the day while working in animation companies, they used to tell us to “Kill the patterns” that what makes an audience not get pored, and “Pattern in small things is more important than patterns in large scale/obvious things because the human eye ability to feel is more than it’s ability to see”!
Remembering those notes, was a huge factor to drive me to the splitting into pieces method. what if the bird is flying with a fly animation and I want it to blink with a none expected behavior ?
I guess the first answer was, split the eye in a different layer !
Then, how to make it random ?!

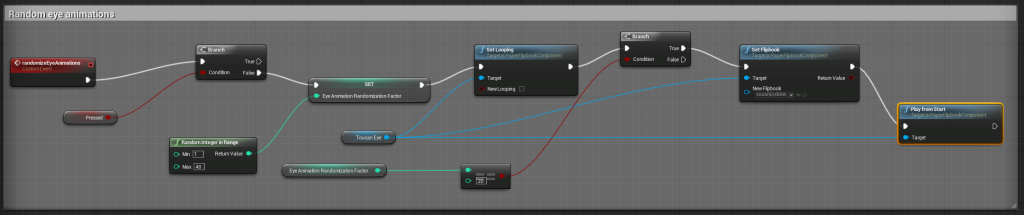
In fact, it was a very nice old trick, it is all about making an int or float that gets a random value over time. Then check in the game update loop whenever this random value hits a specific number, then do the blink animation, otherwise keep it in the idle position. In my case I asked to get the random between 1 & 40 and apply the animation whenever it hits 20 !
m-